

- #CREATE ANGULAR PROJECT VISUAL STUDIO CODE FOR MAC FOR FREE#
- #CREATE ANGULAR PROJECT VISUAL STUDIO CODE FOR MAC FOR MAC#
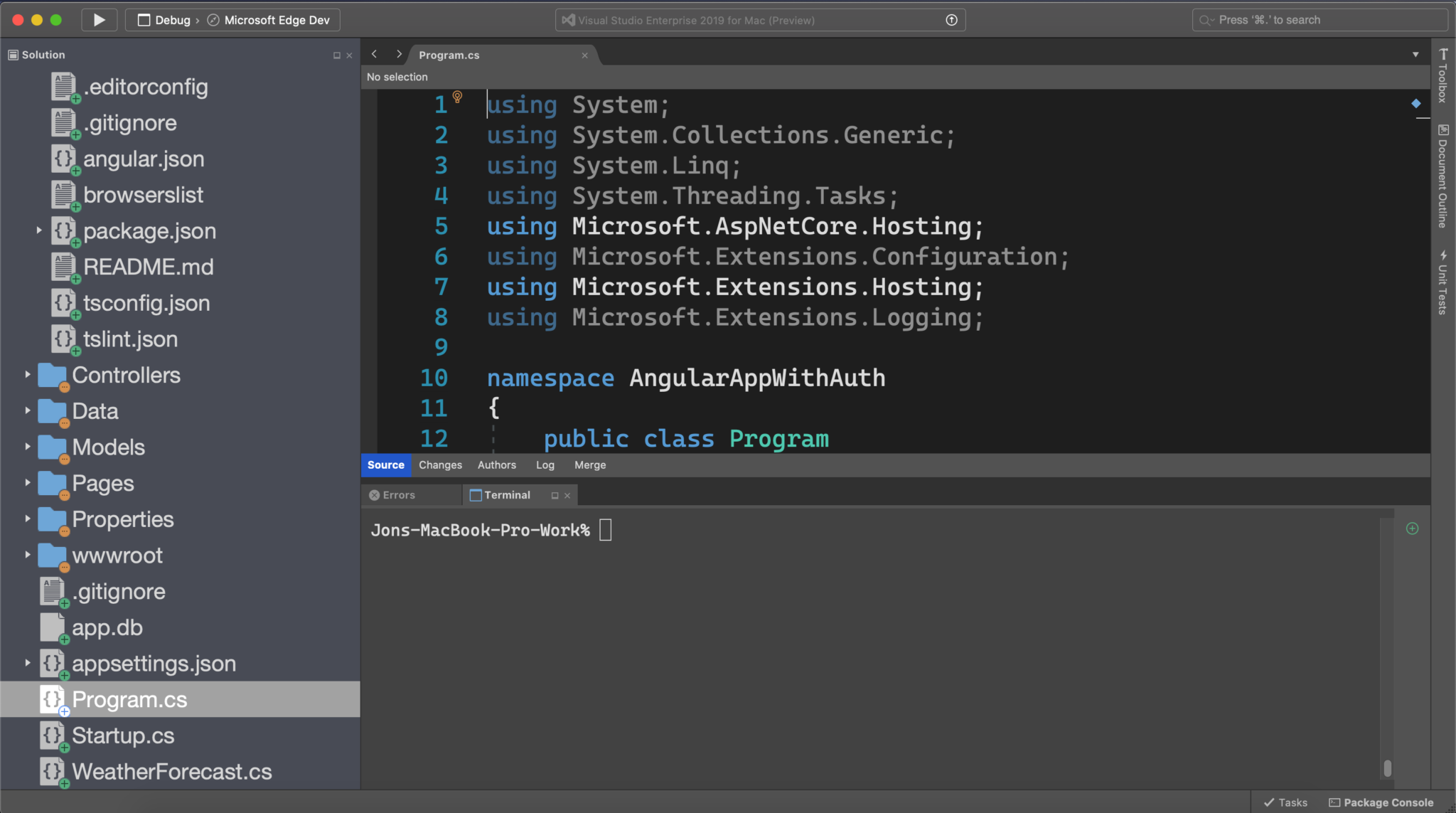
Open VS Code from the Applications folder, by double clicking the icon. Note, the initial build may take a while, as the Angular CLI will run the npm install command. Drag Visual Studio Code.app to the Applications folder, making it available in the macOS Launchpad. In Solution Explorer, right-click the Angular project, select Properties, and then go the Debugging section.Ĭhange the Debugger to launch to the launch.json option.Ĭhoose Build > Build Solution to build the project. This option adds files to your Angular template so that it can be hooked up with the ASP.NET Core project, if an ASP.NET Core project is added.

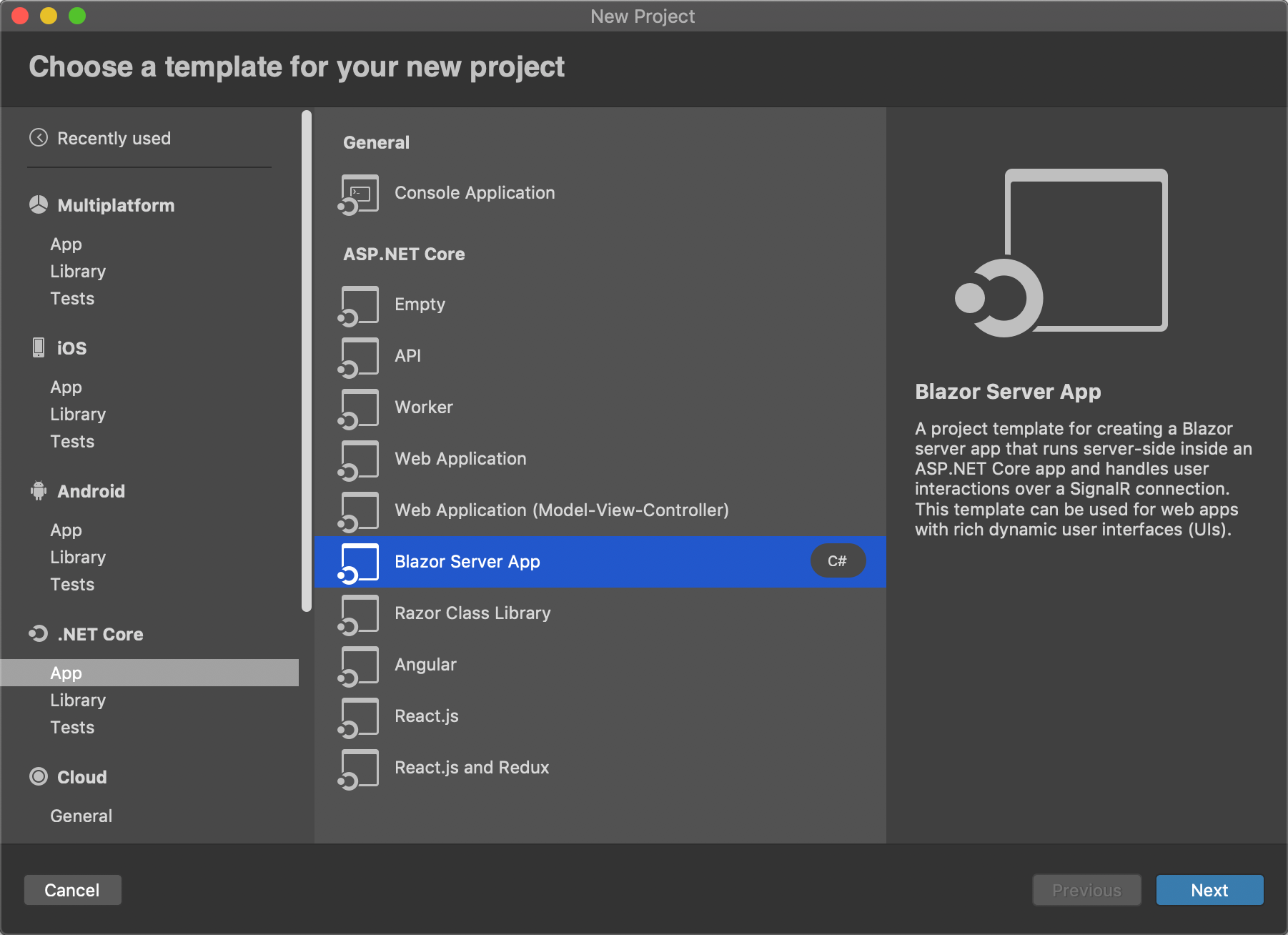
When you get to the Additional information window, be sure NOT to check the Add integration for Empty ASP.NET Web API Project option. NET Core project because we have installed the official C extension, and asks us if we want to configure the environment for debugging (the launch.json file) and task automation (task.json): A. Search for Angular in the search bar at the top and then select Standalone TypeScript Angular Template. Visual Studio Code realizes that there is a. In the New Project Dialog, select Create a new project. npm ( ), which is included with Node.js.
#CREATE ANGULAR PROJECT VISUAL STUDIO CODE FOR MAC FOR FREE#
Download it for free and embrace the awesomeness. Free Discovering VSCode fell into the where have you been all my life category for me. Go to the Visual Studio downloads page to install it for free. Free If you haven’t already discovered the magic of Ionic, now is the time to dive in Install one of their demo apps to get started. If you dont have the Playwright Test npm package installed in your project, or if you are starting with.

#CREATE ANGULAR PROJECT VISUAL STUDIO CODE FOR MAC FOR MAC#
Applies to: Visual Studio Visual Studio for Mac


 0 kommentar(er)
0 kommentar(er)
